University of Louisiana Monroe
Page Load Speed
2.6 sec in total
First Response
657 ms
Resources Loaded
1.8 sec
Page Rendered
187 ms

About Website
Click here to check amazing Photos Ulm content for United States. Otherwise, check out these important facts you probably never knew about photos.ulm.edu
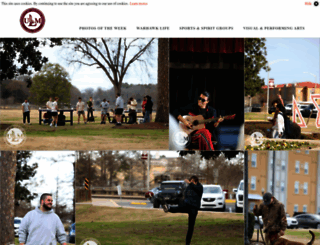
School, Events, Sports/Action, Landscape photography based in Monroe, Louisiana. The University of Louisiana Monroe (ULM) is a comprehensive, state-funded institution of higher education that offers h...
Visit photos.ulm.eduKey Findings
We analyzed Photos.ulm.edu page load time and found that the first response time was 657 ms and then it took 2 sec to load all DOM resources and completely render a web page. This is quite a good result, as only 35% of websites can load faster.