Convert Hex color #0d5c06 to Rgb, Pantone, RAL, HSL, HSV, HSB, JSON. Get color scheme.
Page Load Speed
1.5 sec in total
First Response
128 ms
Resources Loaded
1.1 sec
Page Rendered
280 ms

About Website
Welcome to rgb.to homepage info - get ready to check Rgb best content for United States right away, or after learning these important things about rgb.to
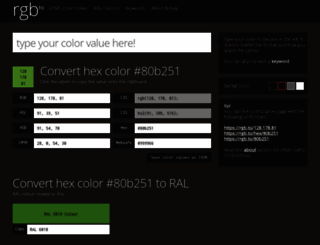
HEX color #0d5c06 to RGB, Pantone, RAL, HSL and HSB formats. Convert it to JSON format and generate color schemes for your design.
Visit rgb.toKey Findings
We analyzed Rgb.to page load time and found that the first response time was 128 ms and then it took 1.4 sec to load all DOM resources and completely render a web page. This is quite a good result, as only 25% of websites can load faster.