Custom Sweets | Greater Toronto Area
Page Load Speed
3.2 sec in total
First Response
33 ms
Resources Loaded
2.9 sec
Page Rendered
295 ms

About Website
Click here to check amazing Somethingsweet content. Otherwise, check out these important facts you probably never knew about somethingsweet.ca
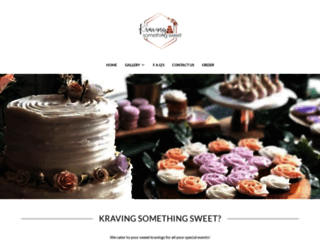
At Kraving Something Sweet, we create custom sweets for all of your special events! We specialize in custom cakes, cupcakes, cookies & macarons.
Visit somethingsweet.caKey Findings
We analyzed Somethingsweet.ca page load time and found that the first response time was 33 ms and then it took 3.2 sec to load all DOM resources and completely render a web page. This is a poor result, as 55% of websites can load faster.