VIM! Tonics | Cold-pressed juice infused in apple cider vinegar
Page Load Speed
2.1 sec in total
First Response
86 ms
Resources Loaded
1.6 sec
Page Rendered
445 ms

About Website
Welcome to madesupreme.webflow.io homepage info - get ready to check Madesupreme Webflow best content for India right away, or after learning these important things about madesupreme.webflow.io
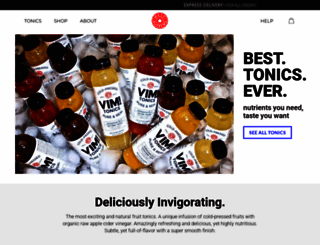
Super delicious & incredibly smooth. Hand-crafted based an empirical formula deemed to produce nutrient-dense tonics, that are hydrating & invigorating.
Visit madesupreme.webflow.ioKey Findings
We analyzed Madesupreme.webflow.io page load time and found that the first response time was 86 ms and then it took 2 sec to load all DOM resources and completely render a web page. This is quite a good result, as only 40% of websites can load faster.